Contents
VS Code Tasks
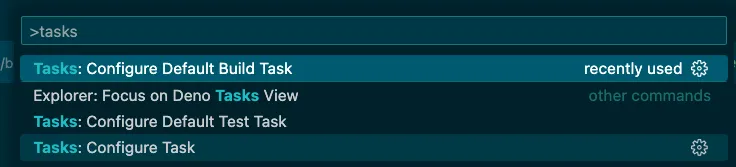
VS Code supports easily running “tasks” defined in .vscode/tasks.json. To get started, open the command palette and select the “Tasks: Configure Task” option. This will create the tasks.json file if it doesn’t already exists.

Next, add the commands that you frequently use. Each task should have a command, a label, and args.
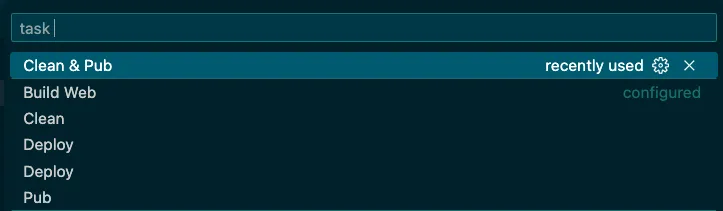
{ "version": "2.0.0", "tasks": [ { "command": "flutter", "label": "Clean", "args": ["clean"] }, { "command": "flutter", "args": [ "pub", "get" ], "label": "Pub", }, ]}To run one of these commands, open the command palette in VS Code and type “task {TASK_NAME}“. For example, to run flutter clean, I could type “task Clean” into the command palette. All available options will appear after you type task like this:

Ensure that there is no ”>” in the command palette search bar or else the tasks will not appear.
At this point, you’re probable wondering why you would do this since you can easily type flutter clean or flutter pub get into the terminal. The true power of VS code tasks lies in the ability to create Compound tasks or tasks that will run in sequence.
To run both flutter clean and flutter pub get one after another using the command palette, we can add a third task to our tasks.json that references the labels of the first two tasks:
{ "label": "Clean & Pub", "dependsOrder": "sequence", "dependsOn": [ "Clean", "Pub" ]},You can string together as many tasks as you’d like using this method and make your life a whole lot easier.
Android Studio Shell Scripts
In Android Studio:
- Select the run configurations dropdown and select ‘Edit Configurations…`
- Click the
+button - Select
Shell Script - In the editor window select
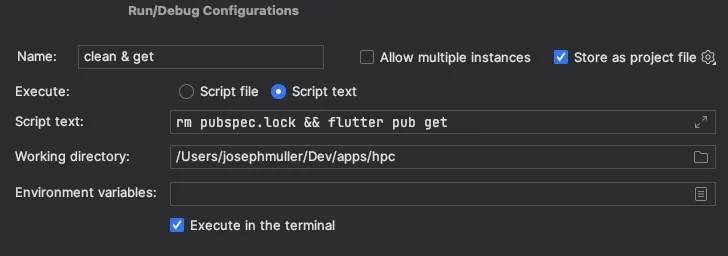
Script fileorScript textdepending on the script you’re using
Script text should be used for simple task combinations or commands.

Script file should be used for longer scripts. To use this option, create a shell script file that ends in .sh (ex. deploy.sh). A typical script file will look something like this:
#! /bin/zsh
cd androidfastlane prodDart File
If you’d prefer not to use an IDE-specific solution like VS Code tasks, you can write your scripts in Dart like this:
import 'dart:io';
void main() async { await runCommand('flutter', ['clean']); await runCommand('flutter', ['pub', 'get']); await runCommand('flutter', ['build', 'web', '--web-renderer', 'html']); await runCommand('firebase', ['deploy', '--only', 'hosting']);}
Future<void> runCommand(String executable, List<String> arguments) async { var process = await Process.run(executable, arguments); print(process.stdout);}Then you can run the file one of two ways:
- Navigate to the directory that contains the script (ex. deploy.dart)
- Run
dart run deploy.dart
Or…
- Right-click on the file and select
copy path - In the terminal type
dart {paste path}
Copyright © 2024 Code On The Rocks. All rights reserved.